MedStatus
Industry: Medical Care
Field: UI/UX Design
Year: 2020
At MedStatus, I created production-ready UI/UX for iOS and Android apps for the 2020 mobile release. I also redesigned the existing browser frontend user interface and user flow, eventually providing graphic support for client branding for whitelabel desktop solution.
MedStatus is a service that helps medical professionals find the right treatment for their patients, get consultation on existing treatment or refer them to a different health care provider.

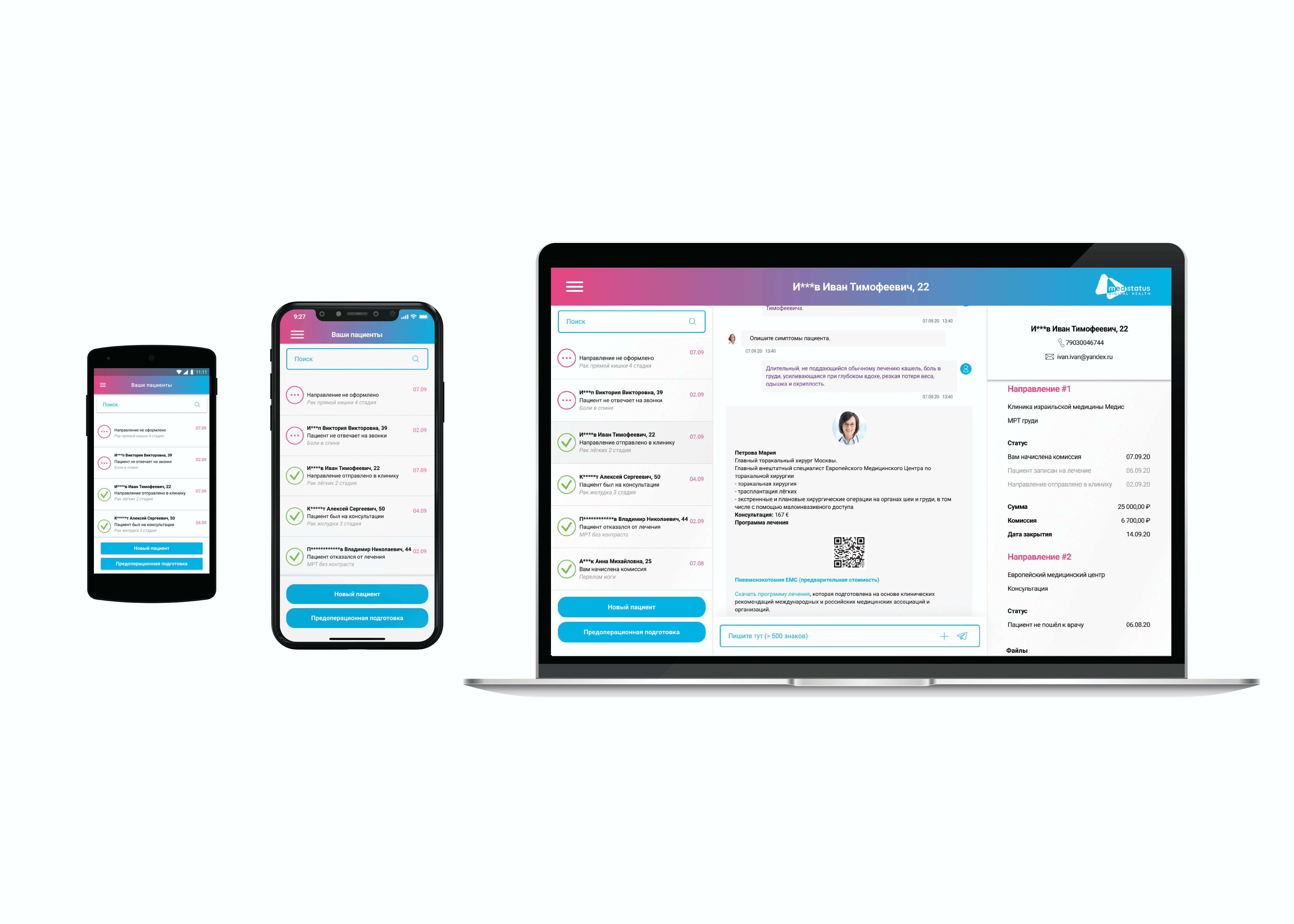
The Main Focus
Both the mobile app and the browser version take inspiration from a combination of a chat and a bank application. The most important functionalities of the service are management of patients via communication with an AI bot and monetary transactions overview related to patients.
Since the end consumer focus group was prioritising desktop applications, I initially designed the browser version and subsequently adapted the design for mobile use. This created a seamless experience where the user wouldn't have to re-learn how the interface works.

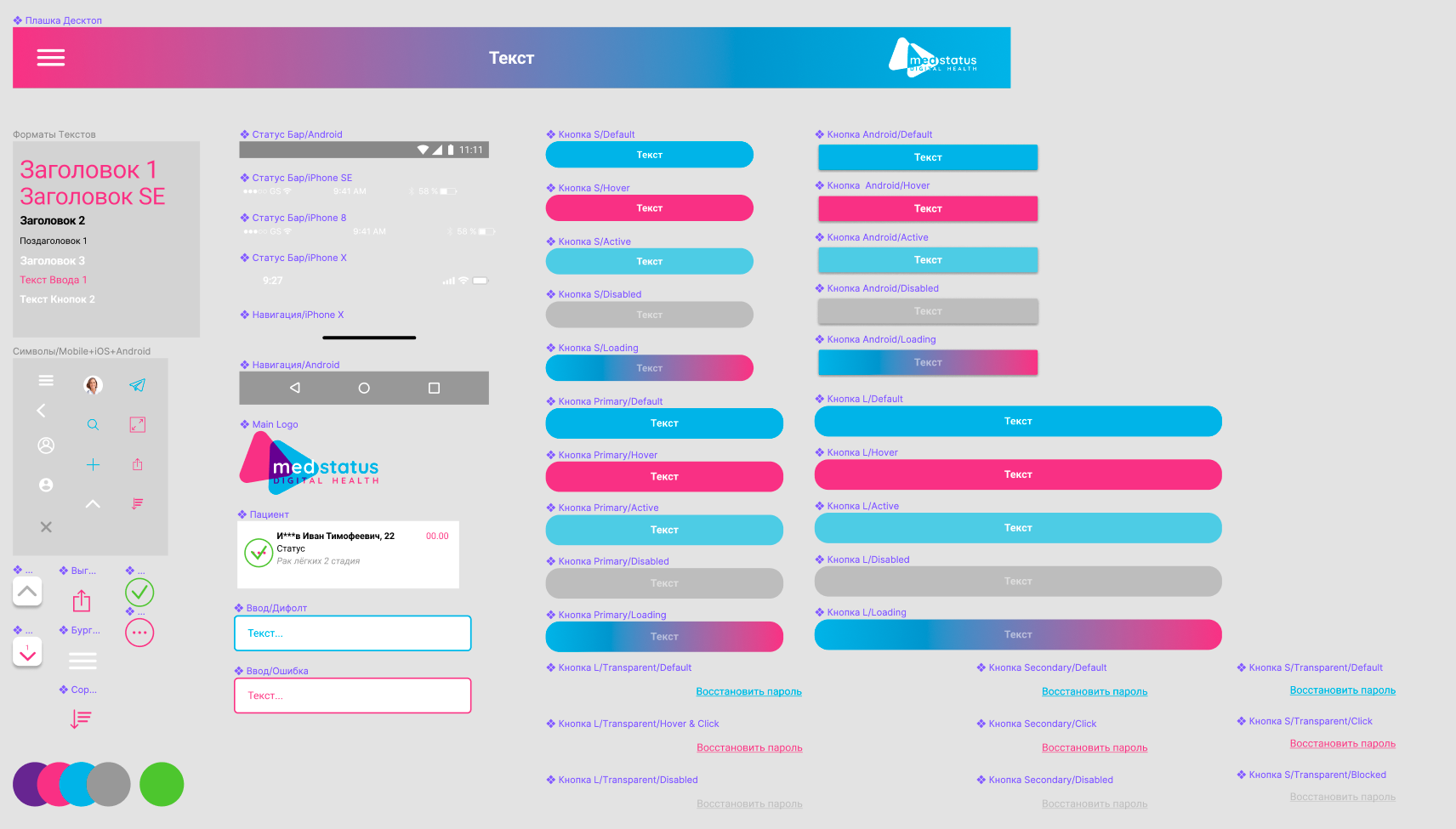
Colors
Typography
Roboto Bold
ABCD abcd 1234567890
Roboto Regular
ABCD abcd 1234567890
The White Label
Additionally I created a white label browser solution for European Medical Center & Hadassah Medical Skolkovo. After studying the partners’ websites I adapted their colour schemes onto the browser design and created my final solutions.
